Project Overview

GRAPHIC DESIGN - Project Overview

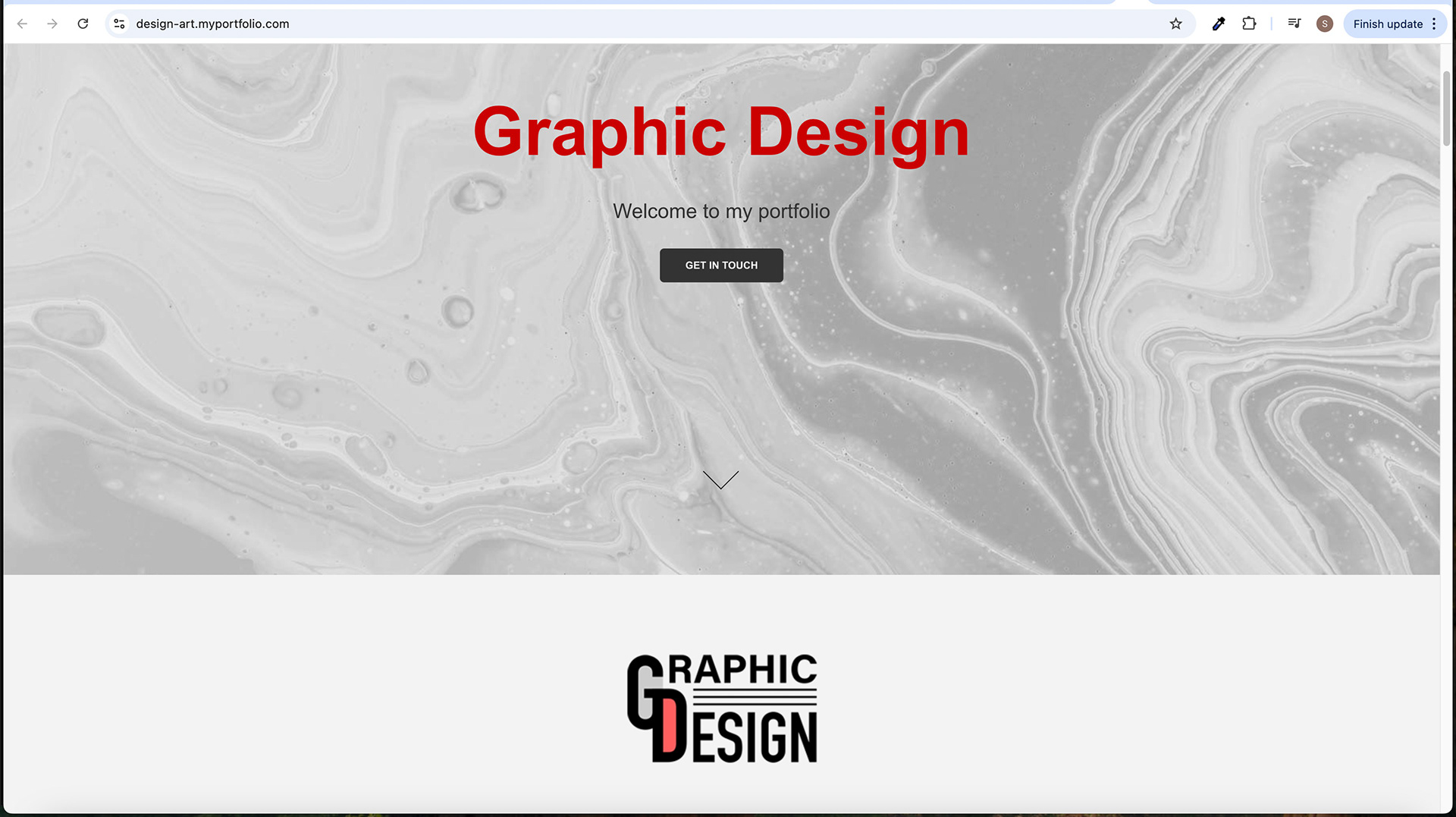
Home Screen Scroll Down - Design Screen

Home Screen Scroll Down - Design Screen

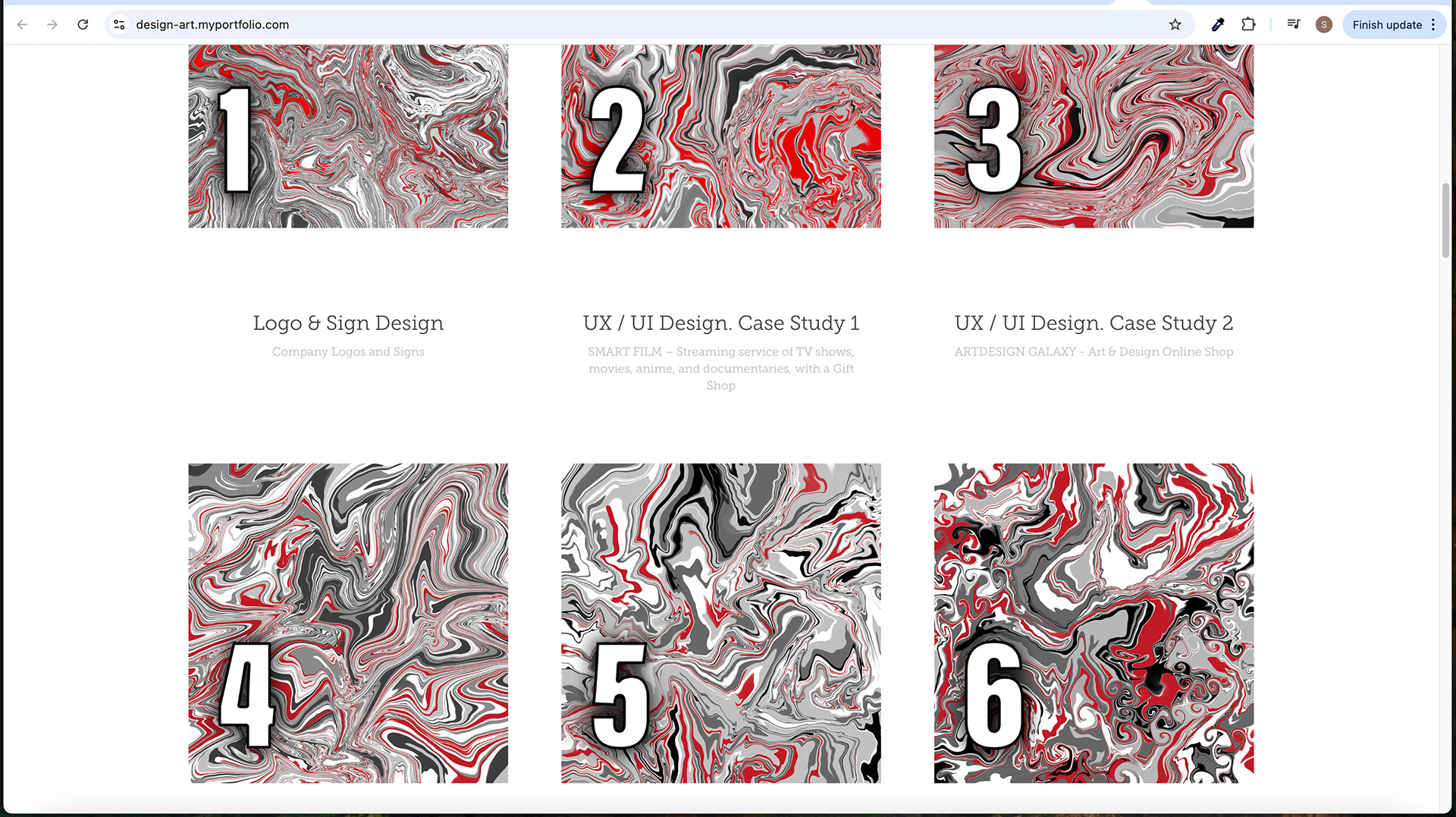
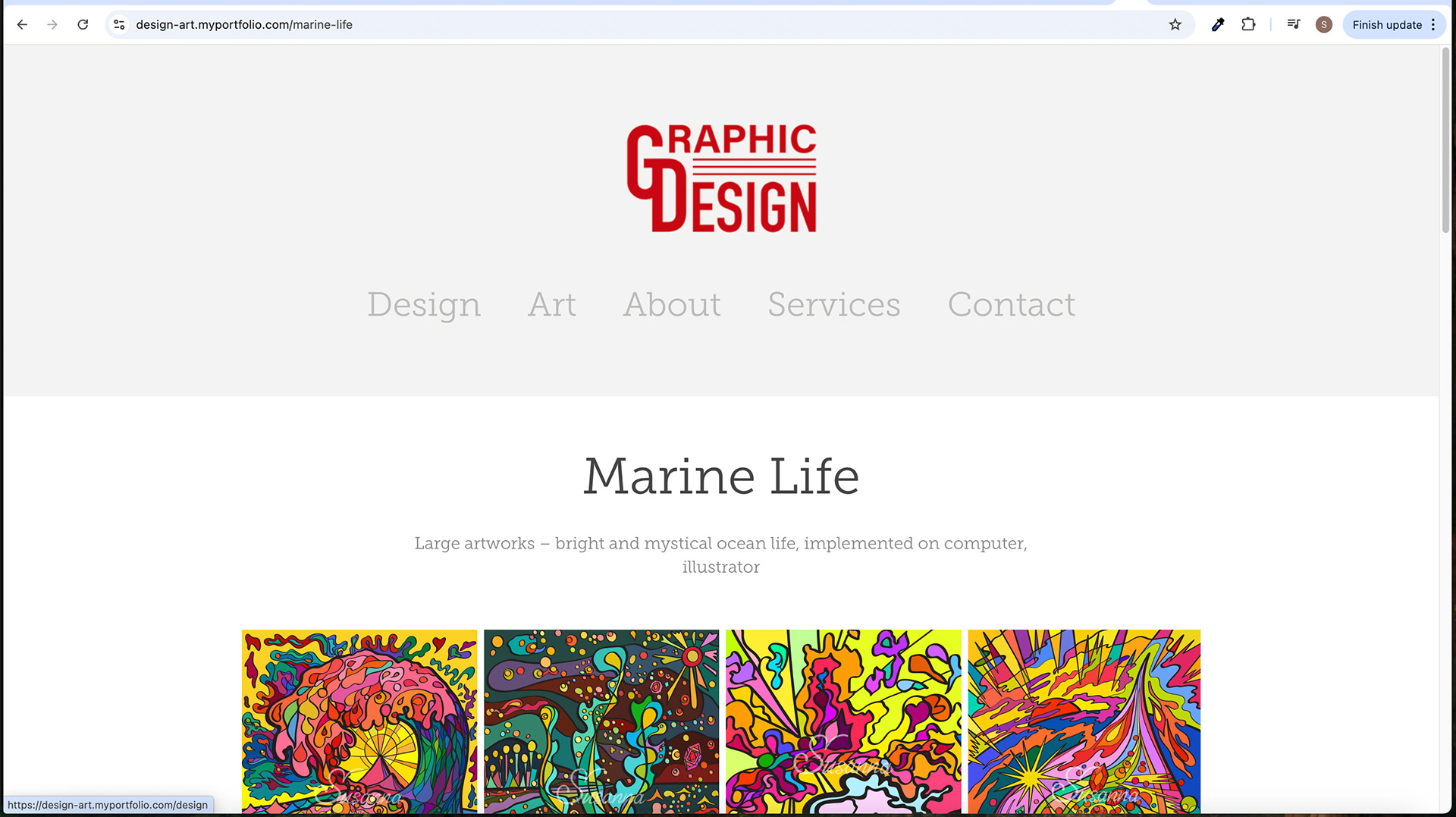
Design Screen

Home Screen Scroll Down - Design Screen

Home Screen Logo Hover Effect

Design Screen - Image Hover Effect

Design Screen - Image Hover Effect

Design Screen - Image Hover Effect

Design Screen - Image Hover Effect

Design Screen - Image Hover Effect

Home Screen Scroll Down - Design Screen - Button Hover Effect

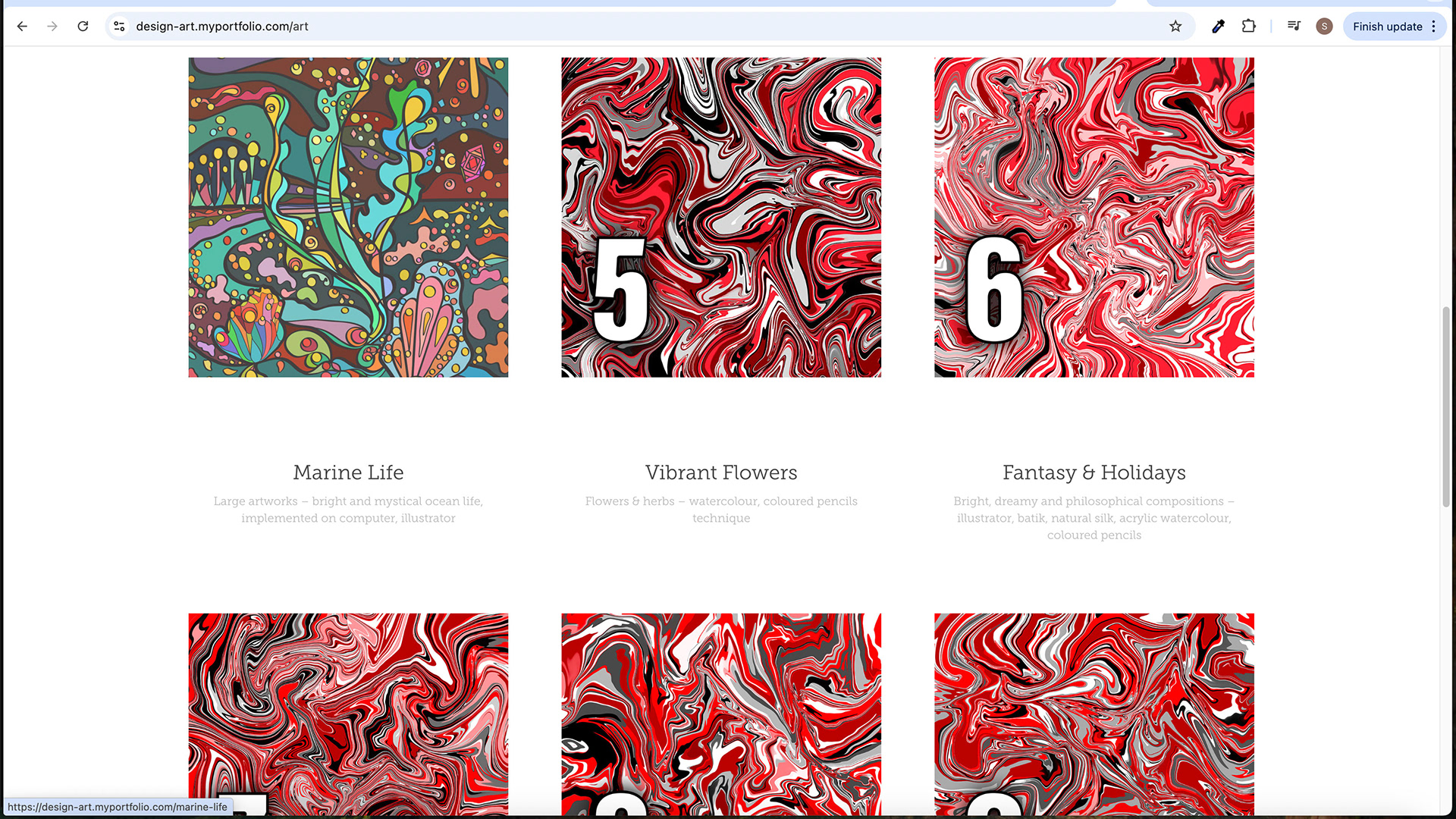
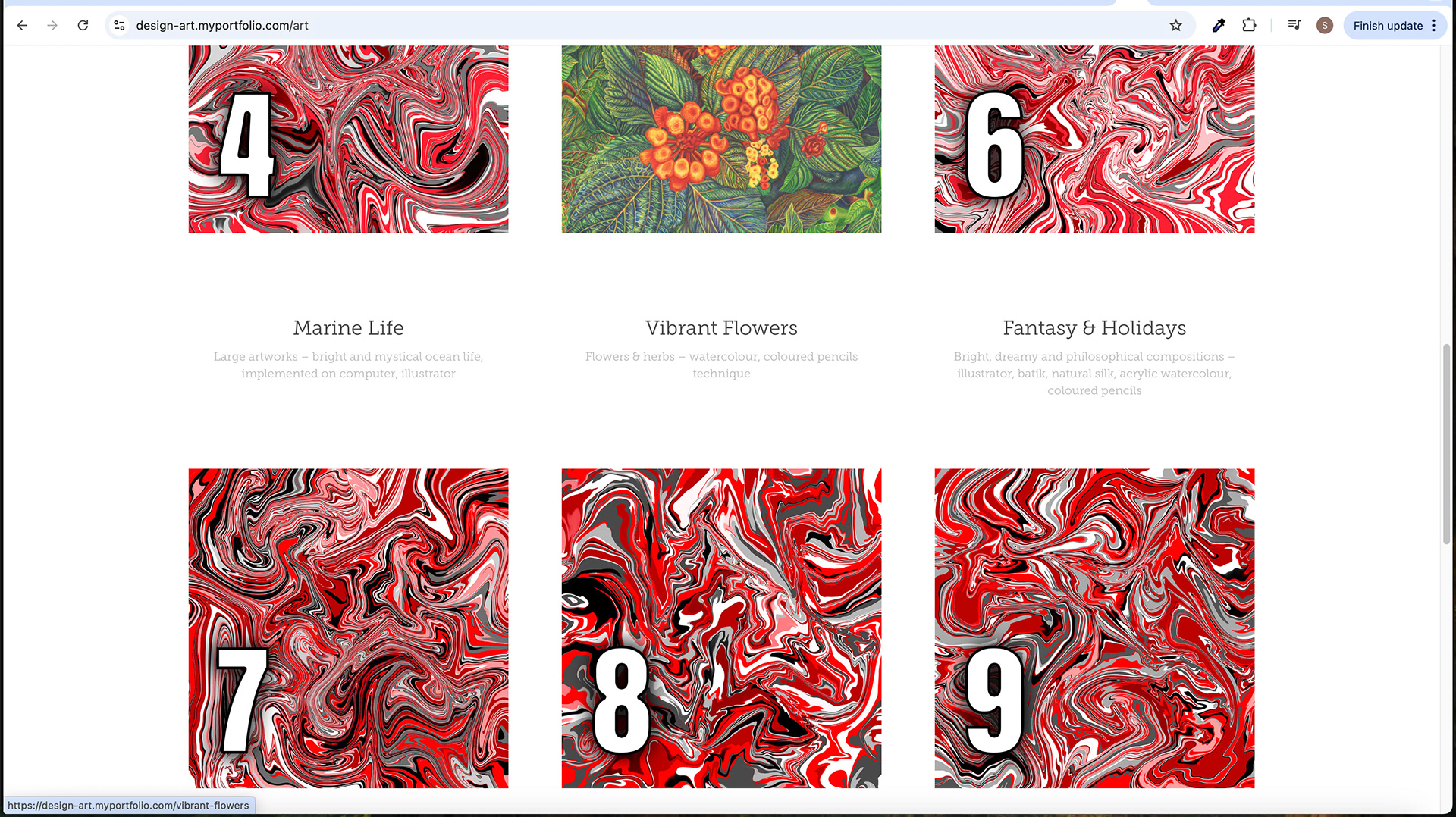
Art Screen - Image Hover Effect

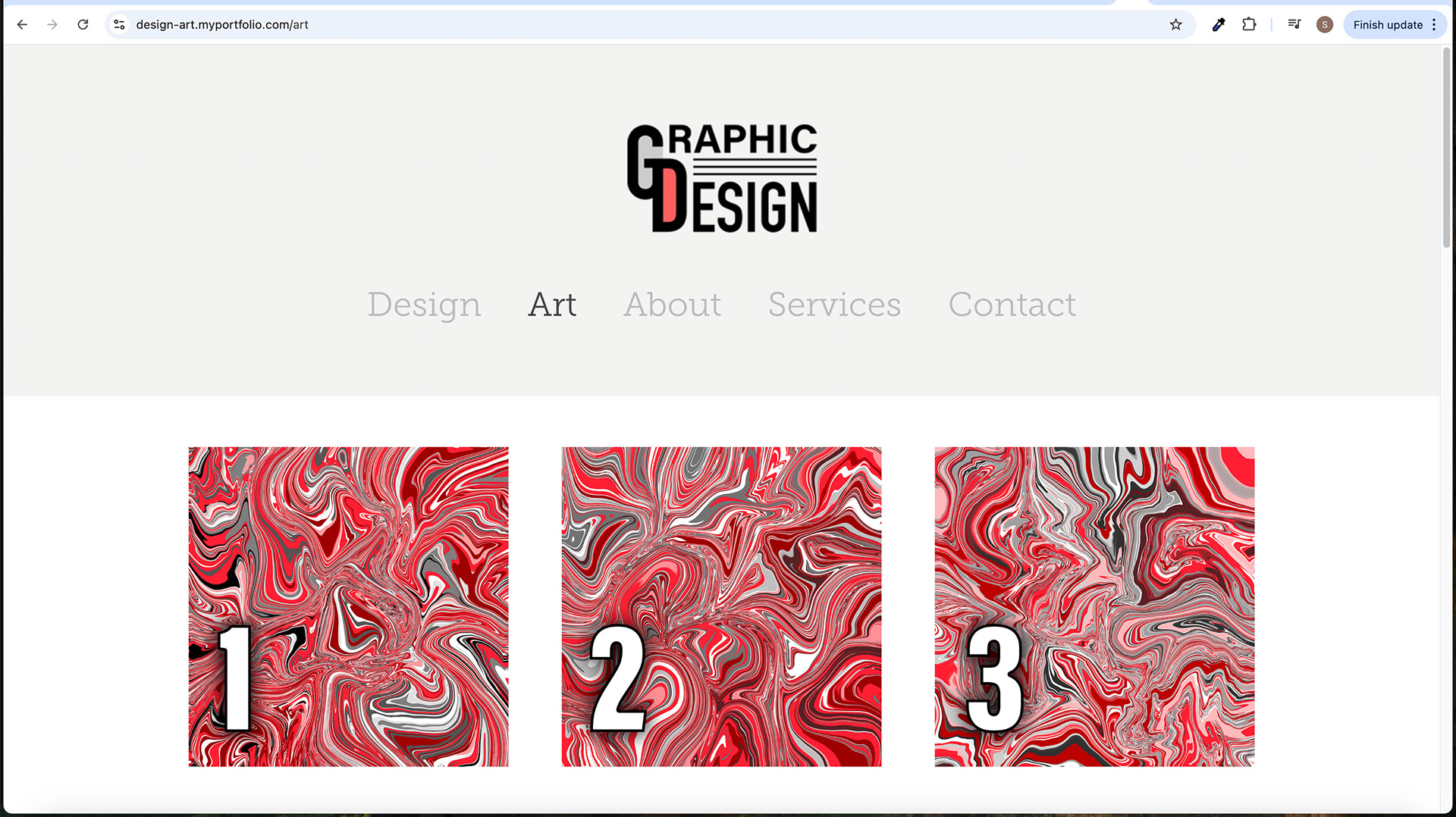
Art Screen - Logo Hover Effect

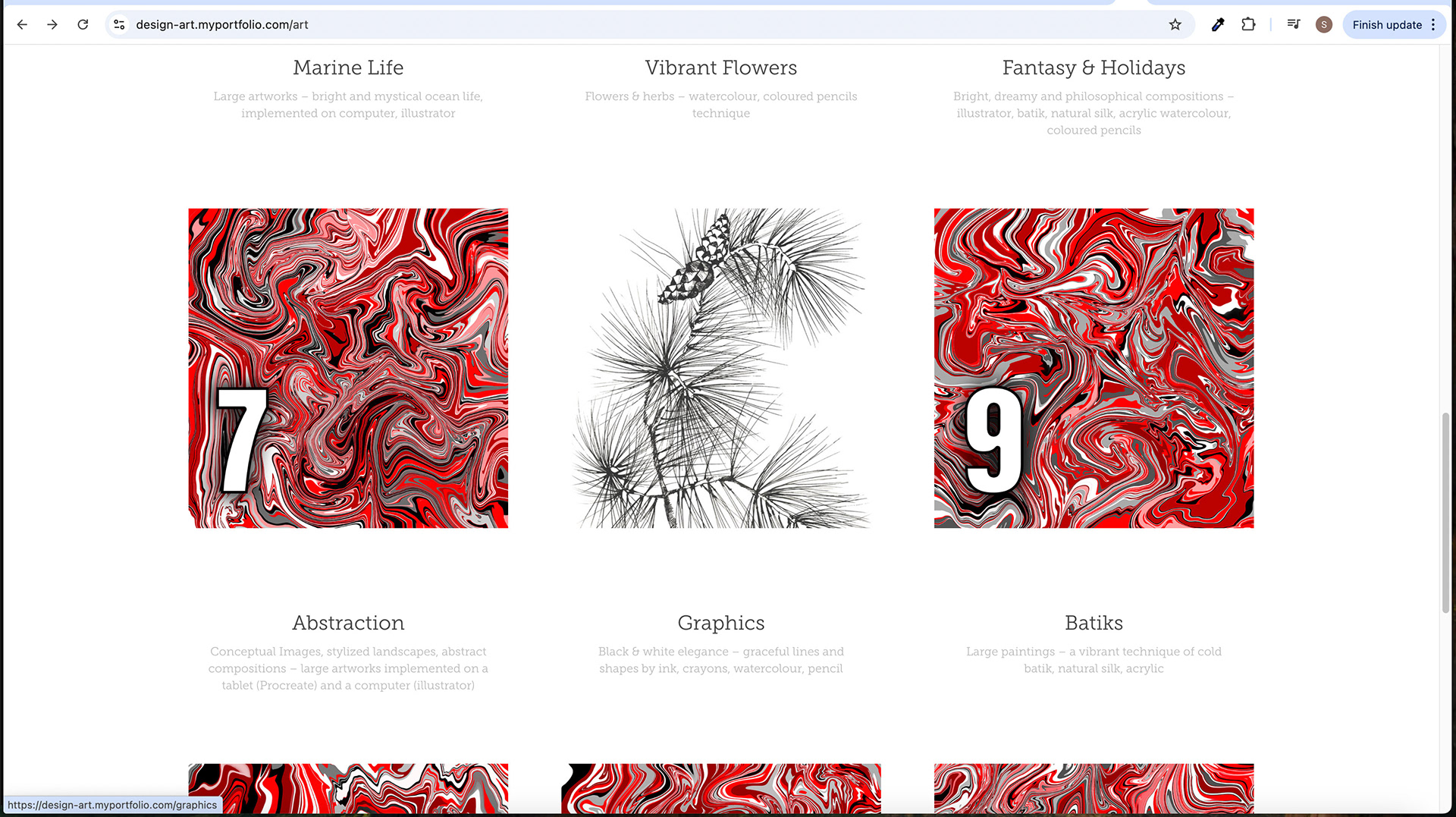
Art Screen

Art Screen - Image Hover Effect

Art Screen

Art Screen - Image Hover Effect

Art Screen - Image Hover Effect

Art Screen - Image Hover Effect

Design - Subpage Screen

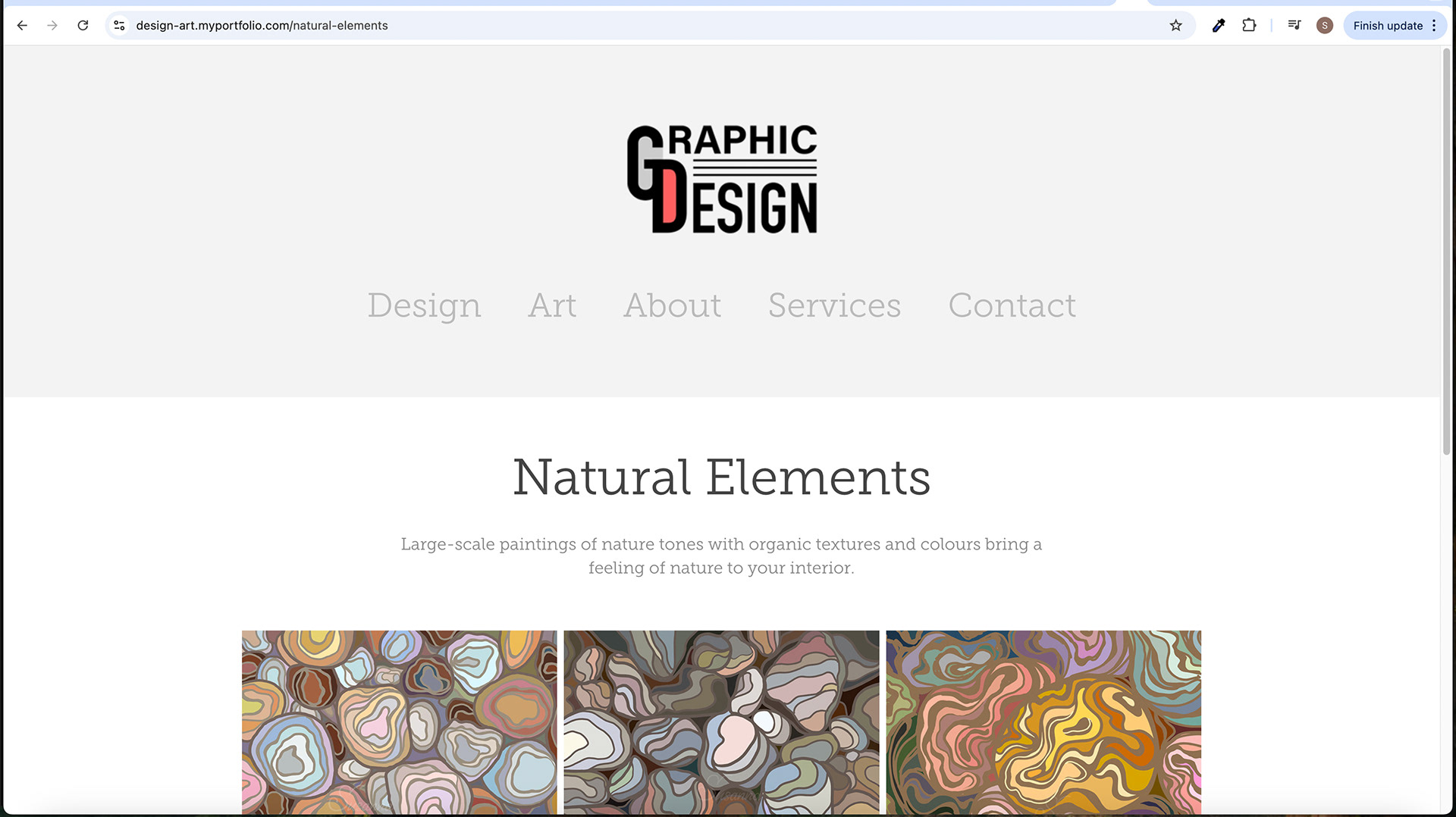
Art - Subpage Screen

Art - Subpage Screen - Logo Hover Effect

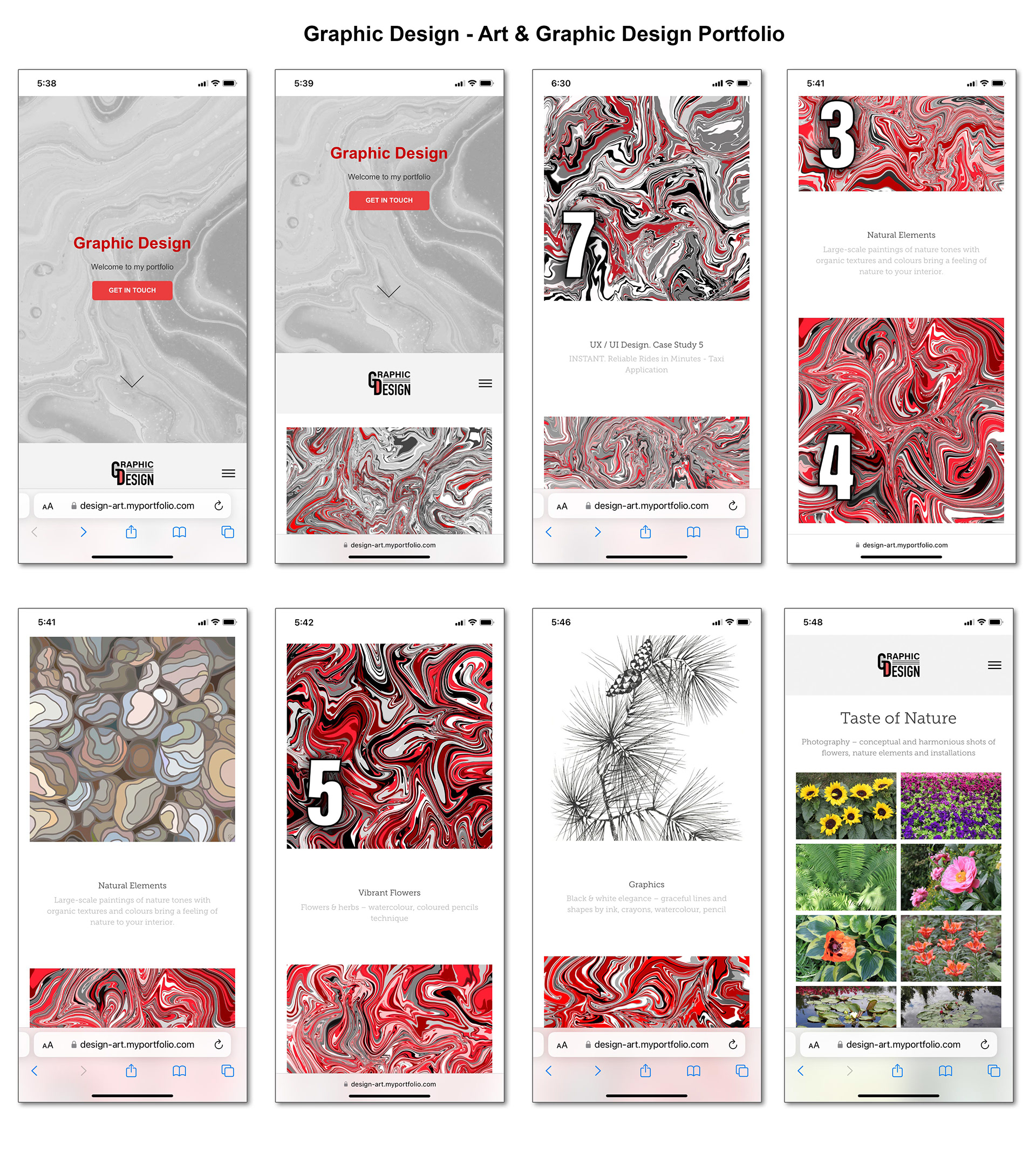
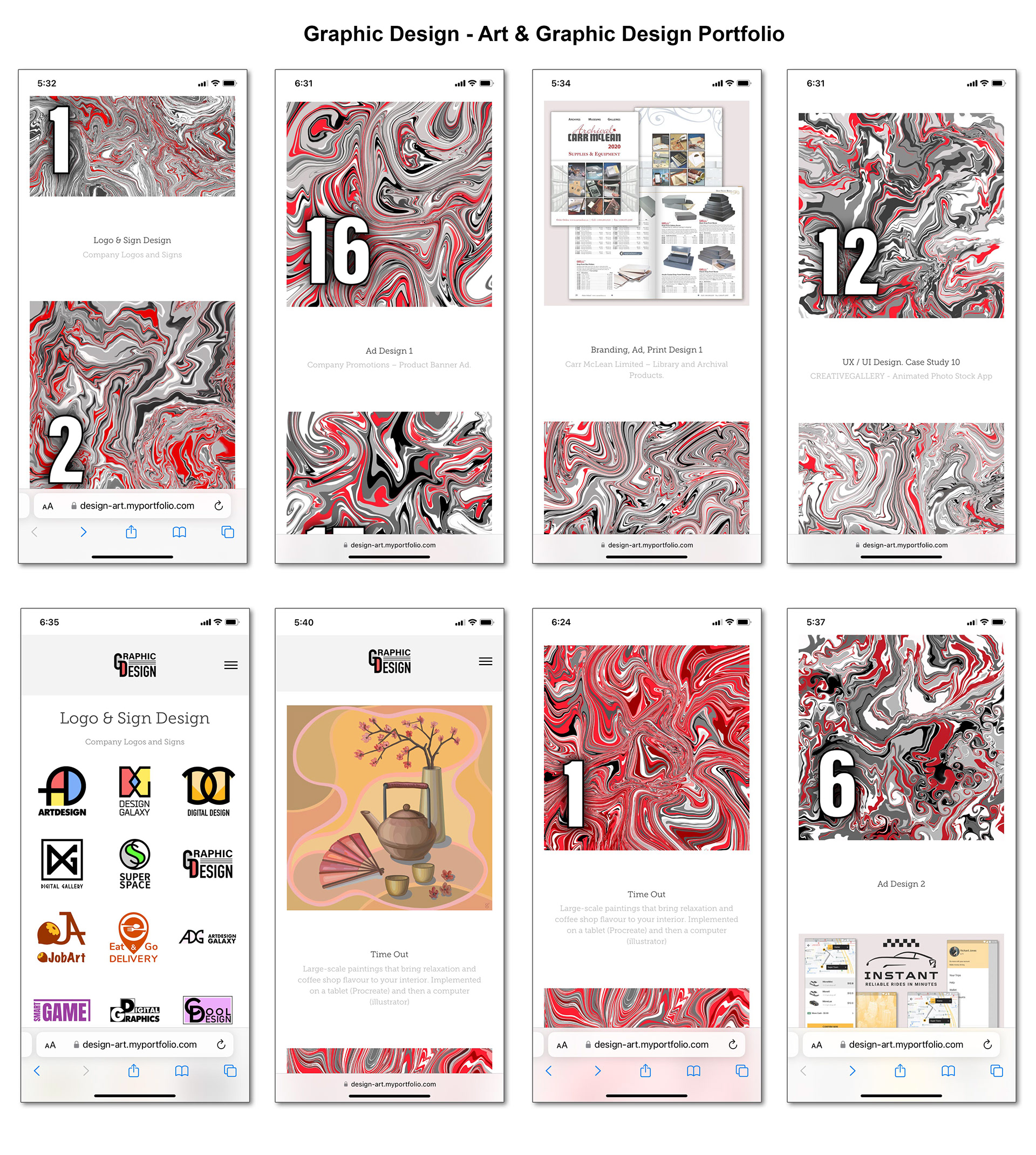
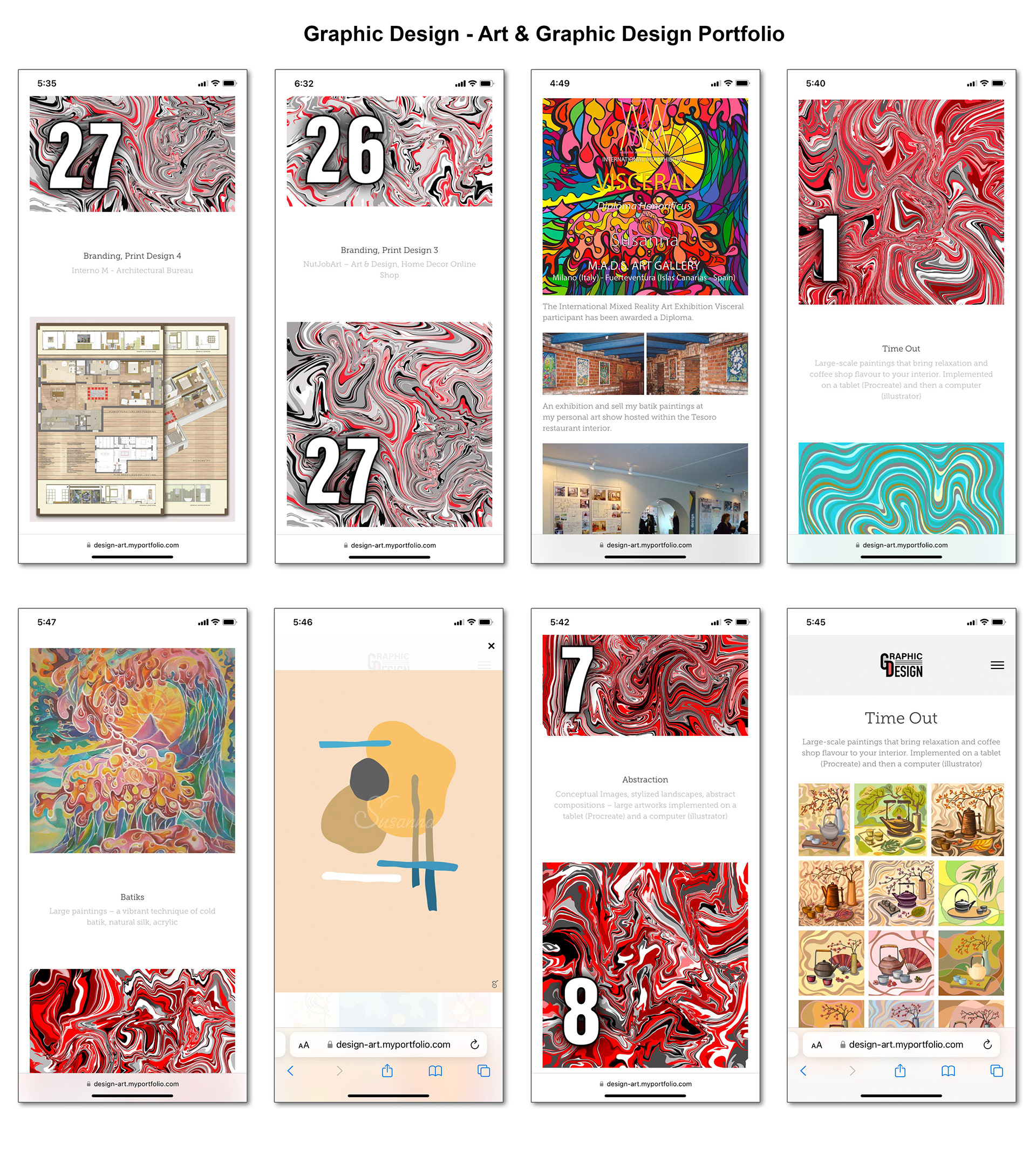
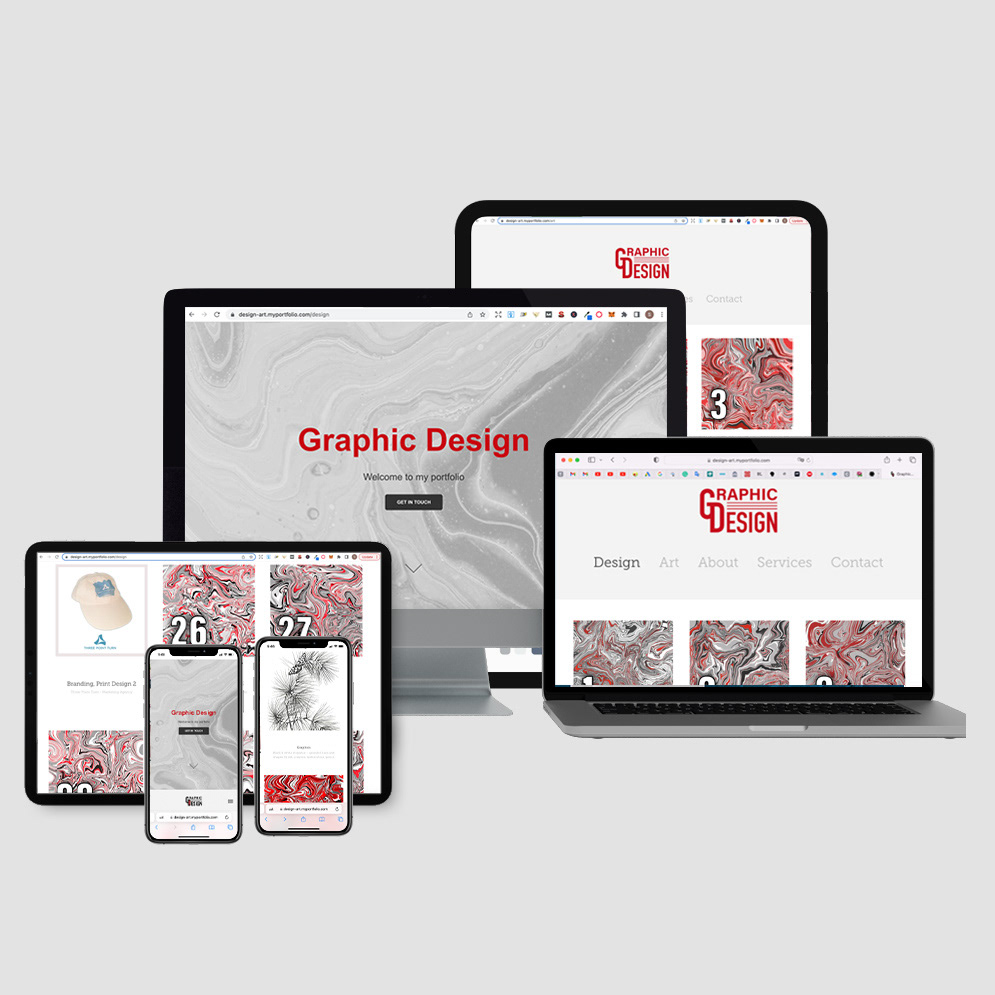
Mobile Screens

Mobile Screens

Mobile Screens

Mobile Screens

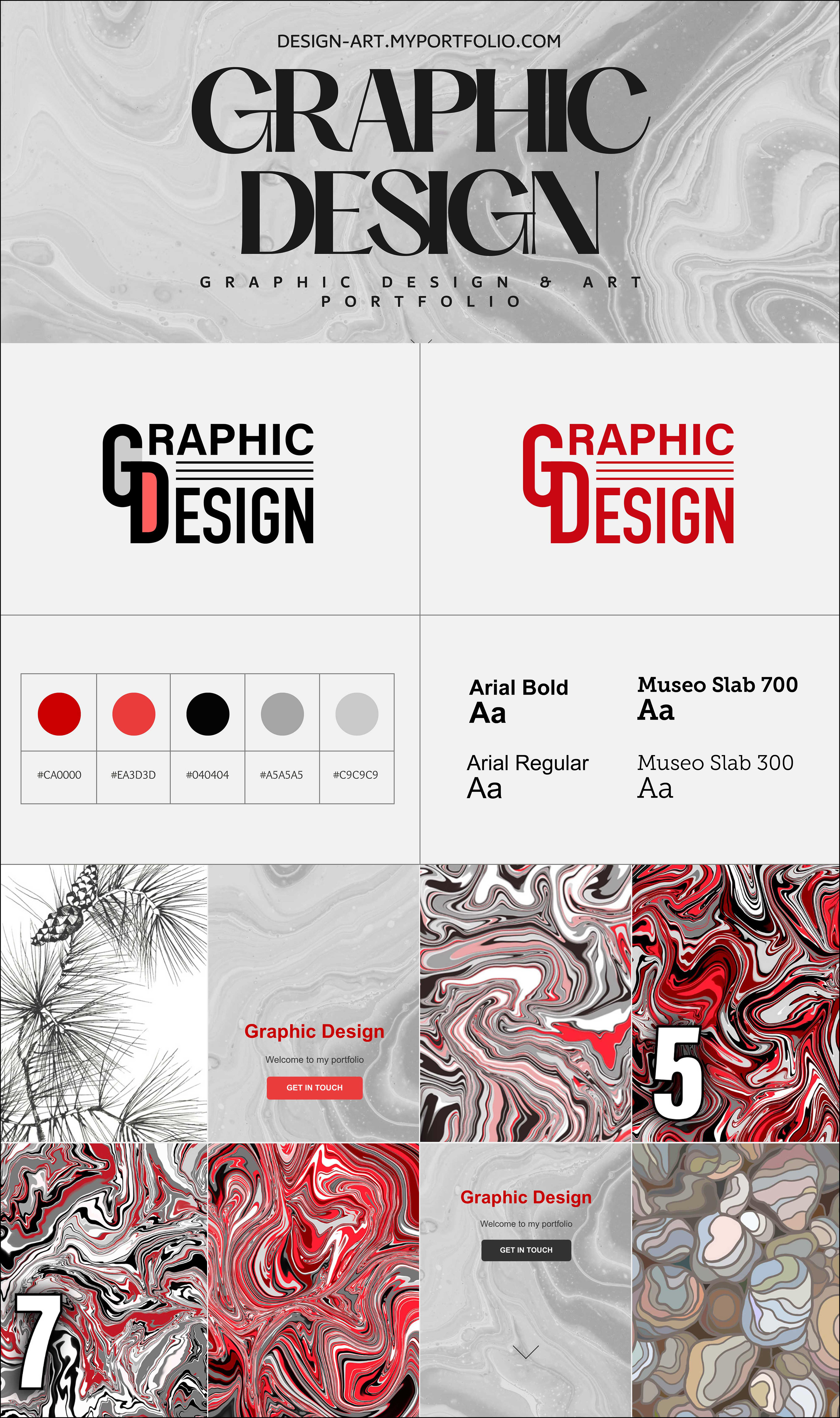
Style Guide

GRAPHIC DESIGN Project Overview - Devices
The "Graphic Design" website is a portfolio with a detailed explanation of every design and art project. The website idea is an Avangard-style conceptual approach with red, grey and black & white colour schemes. The texture of the masthead image goes well with the logo and is very neutral and elegant because some bright red elements, such as textures, logos, and buttons, create visual accents. The main chapters of the portfolio, "Design and "Art," stand out by using stunning textures of grey and red colours. There are many buttons to make an easy UX and navigation.